
No desenvolvimento de software, garantir a qualidade do código através de testes automatizados é essencial. O Cypress é uma das ferramentas mais populares para testes de front-end, oferecendo uma abordagem simples e eficaz para testar aplicações web. Por outro lado, o Azure DevOps fornece uma plataforma robusta para integração contínua (CI) e entrega contínua (CD), permitindo que os desenvolvedores automatizem o processo de build, teste e deploy de suas aplicações.
Integrar o Cypress com o Azure DevOps permite que você automatize a execução de testes de front-end como parte do seu pipeline de CI/CD. Isso não só ajuda a detectar bugs mais cedo no ciclo de desenvolvimento, como também garante que seu código está pronto para ir ao ambiente de produção.
Neste artigo, vamos guiar você através dos passos necessários para configurar uma pipeline no Azure DevOps para rodar testes automatizados usando o Cypress. Desde a configuração inicial do projeto até a execução e análise dos resultados dos testes, abordaremos cada etapa para que você possa incorporar testes de qualidade no seu fluxo de trabalho de forma eficiente.
Tendo o Cypress configurado e os testes prontos, será necessário instalar o pacote do junit-report-merger e criar um novo arquivo na raiz do seu projeto denominado azure-pipelines.yml com o seguinte código:
OBS.: Por padrão o Cypress gera um relatório junit por spec (arquivo de teste), tornando necessário juntar/mesclar os arquivos gerados em um único arquivo para poder publicar os resultados no Azure DevOps. Para isso é necessário instalar o pacote junit-report-merger com o seguinte comando: npm install junit-report-merger –save-dev
trigger:
- main
pool:
vmImage: ubuntu-latest
steps:
- task: NodeTool@0
inputs:
versionSpec: '20.x'
displayName: 'Install Node.js'
- script: |
npm install
displayName: 'Install dependencies'
- script: |
npx cypress run --reporter junit --reporter-options "mochaFile=results/my-test-output-[hash].xml" || true
displayName: 'run e2e tests'
continueOnError: true
- script: |
npx jrm ./results/combined.xml "./results/my-test-output-*.xml"
displayName: 'Merge junit test files'
- task: PublishTestResults@2
inputs:
testResultsFormat: 'JUnit'
testResultsFiles: './results/combined.xml'
testRunTitle: 'Cypress test result'Explicação do Código
1. É acionada por mudanças na branch main .
trigger:
- main2.Usa uma VM Ubuntu mais recente.
pool:
vmImage: ubuntu-latest3.Instala Node.js versão 20.x.
steps:
- task: NodeTool@0
inputs:
versionSpec: '20.x'
displayName: 'Install Node.js'4.Instala as dependências do projeto.
- script: |
npm install
displayName: 'Install dependencies'5.Executa testes E2E com Cypress, gerando relatórios no formato JUnit.
- O comando faz com que cada spec gere um relatório separado, tendo o nome um número aleatório “my-test-output-[hash].xml” .
- script: |
npx cypress run --reporter junit --reporter-options "mochaFile=results/my-test-output-[hash].xml" || true
displayName: 'run e2e tests'
continueOnError: true6.Mescla os arquivos de resultados dos testes utilizando o junit-report-merger.
- script: |
npx jrm ./results/combined.xml "./results/my-test-output-*.xml"
displayName: 'Merge junit test files'7.Publica os resultados dos testes no Azure DevOps.
- task: PublishTestResults@2
inputs:
testResultsFormat: 'JUnit'
testResultsFiles: './results/combined.xml'
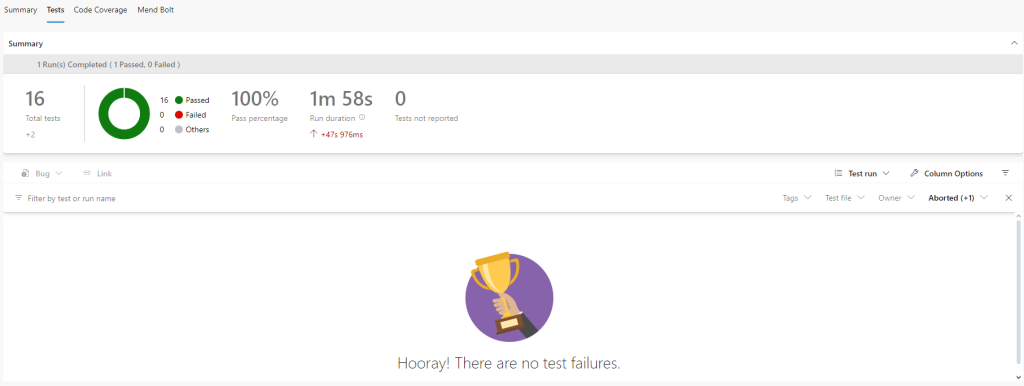
testRunTitle: 'Cypress test result'Ao subir a configuração mencionada, quando o repositório de testes detectar uma alteração na branch main, a pipeline irá rodar os testes automaticamente e publicar os resultados.

Seguindo os passos descritos, você integrou o Cypress ao Azure DevOps, criando um fluxo de trabalho eficiente e confiável. Com essa configuração, você pode manter um alto padrão de qualidade e confiar na estabilidade do seu aplicativo em cada atualização.

Seja o primeiro a comentar