
Hoje o tráfego na Web tem como base o protocolo https, para uso seguro de transações mediante uso de certificado para criptografia dos dados.
Existem algumas formas para criação e utilização destes certificados de forma gratuita, e hoje irei trazer um deles à vocês.
Vamos precisar acessar dois sites, um para gerar o certificado e outro para fazer a conversão. são eles:
Gerar certificado:
https://punchsalad.com/ssl-certificate-generator/
Converter Certificado:
https://www.sslshopper.com/ssl-converter.html
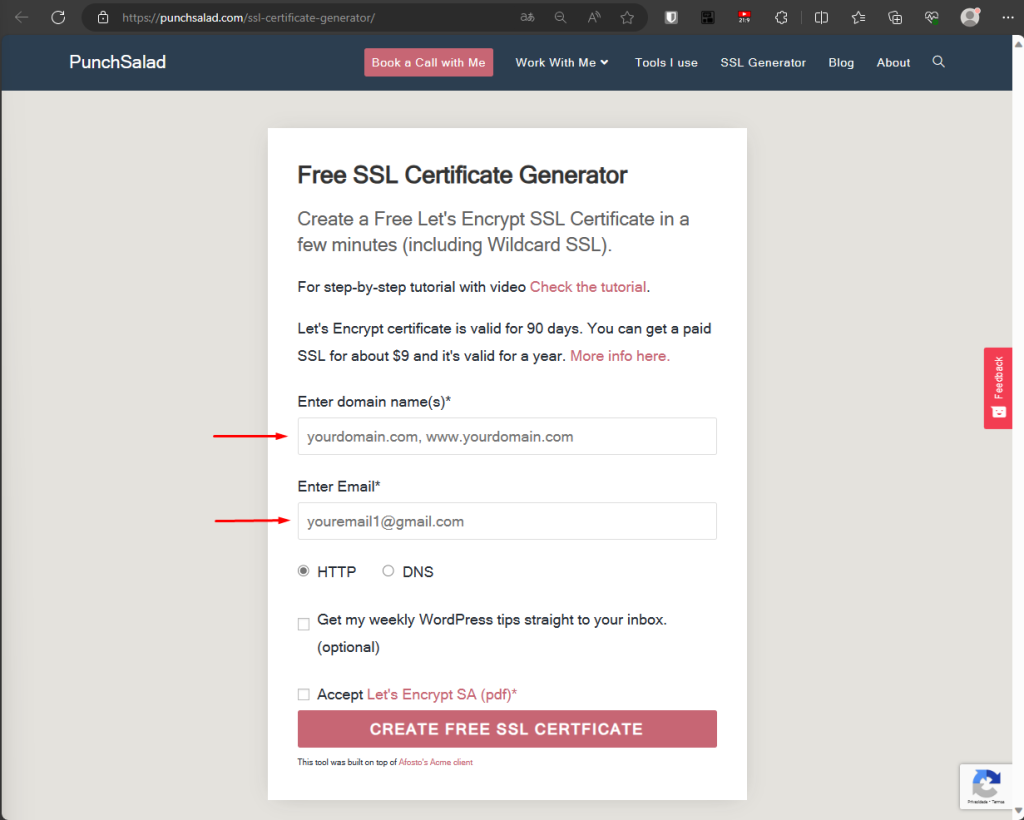
Primeiramente abra o primeiro link, do punchsalad, e siga as instruções:

Devemos preencher da seguinte forma:
Nome do domínio: Coloque o nome do seu domínio completo, seguido de uma virgula e o nome do domínio novamente com o prefixo www.
E-mail: Digite o seu e-mail.
Marque a forma de validação DNS, e não HTTP.
Clique em aceito os termos.
Clique em gerar certificado SSL gratuitamente.
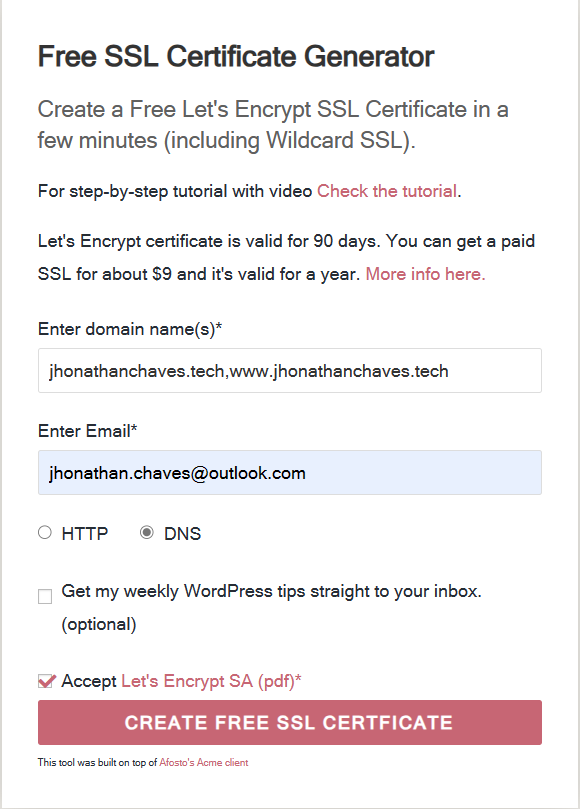
Ficará mais ou menos assim:

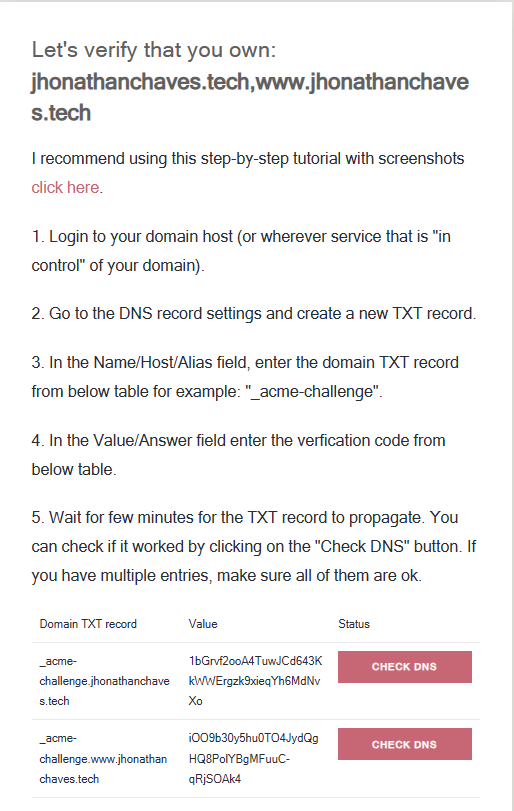
Serão gerados dois registros que devem ser adicionados à sua zona de DNS, a fim de provar e validar que de fato o domínio especificado está sob seu poder.

Não feche essa tela!
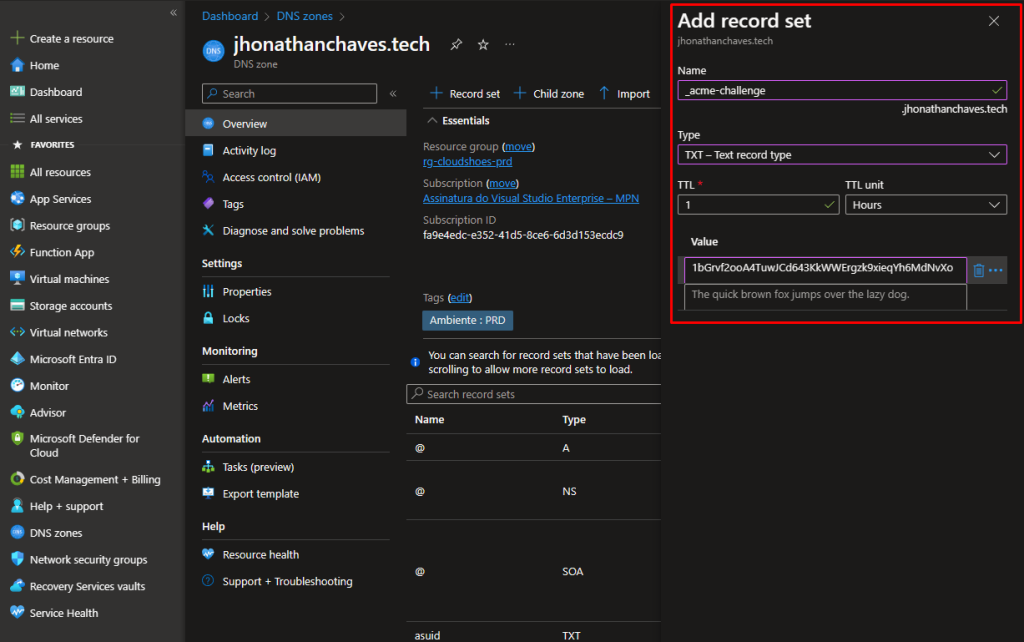
A forma como os dados devem ser inseridos irá depender de qual o gestor do seu DNS, vou utiliza o do Azure como exemplo, mas basicamente deve-se acessar o provedor do DNS e procurar por zona DNS.
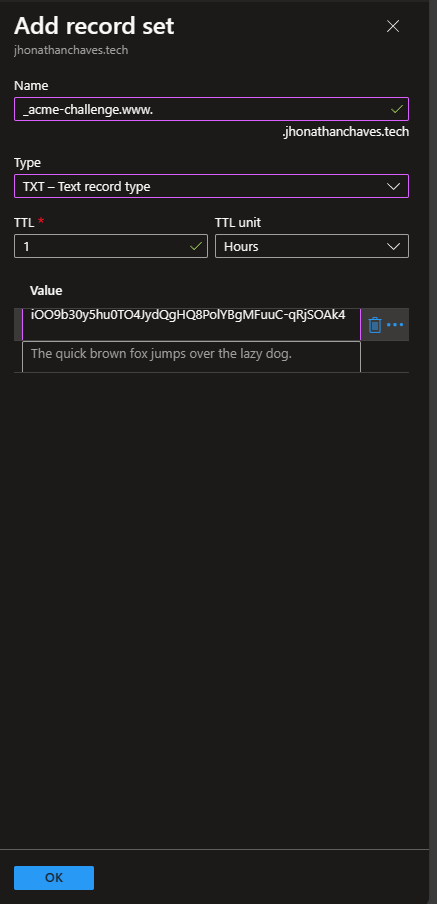
Clique em adicionar registro.
Crie ambos os registros como TXT, e adicione o valor conforme gerado para cada certificado.
Ficará mais ou menos assim:

Clique em OK e repita para o registro seguinte.

Após adicionar os dois, aguarde por volta de 15 minutos e volte no punchsalad. Clique em checar DNS.
Será gerado um popup informando que a validação ocorreu com sucesso.

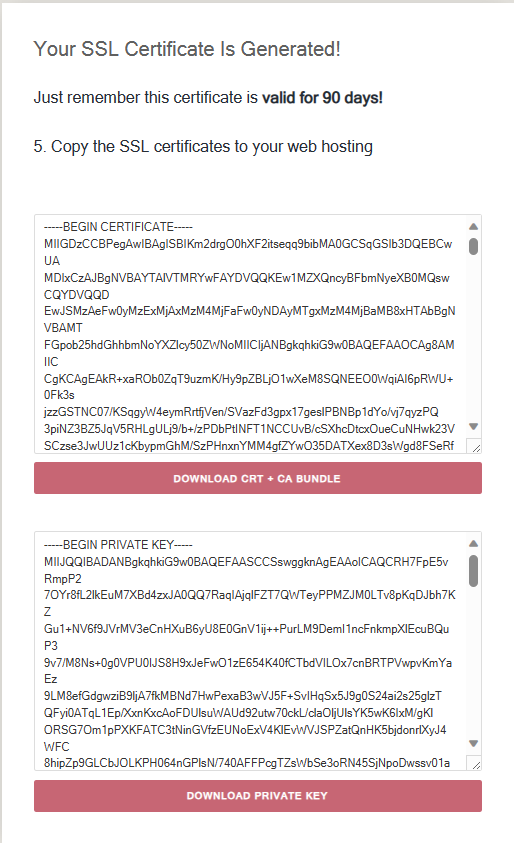
Clique em verificar domínio. Será aberto um popup, pode fecha-lo, o que nos interessa está sobreposto por ele.

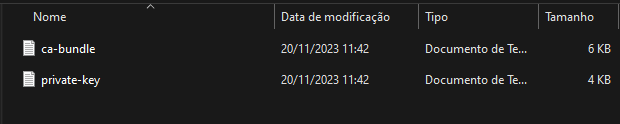
Crie uma pasta com o nome do seu domínio (opcional), e salve os dois arquivos gerados nesta pasta. O primeiro é o certificado, mas ele está em modo texto e iremos converte-lo, o segundo é a chave privada.

Após baixados, ficarão assim:

Agora vamos editar estes certificados para que fiquem com a extensão correta.
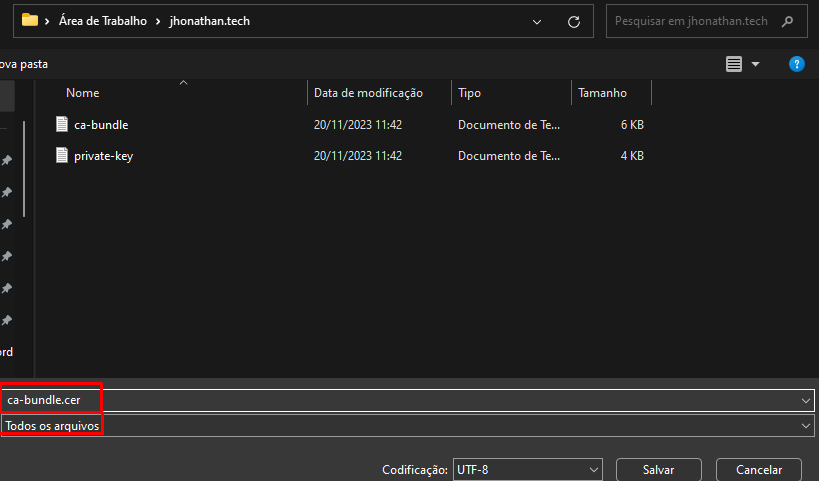
Para isso, abra os dois com o bloco de notas e salve cada um com a sua extensão.
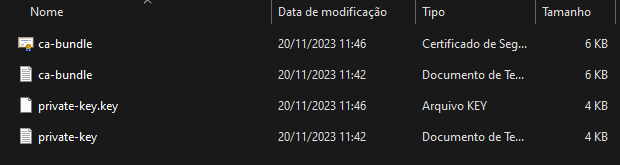
Para isso, mude o tipo de arquivo para todos os arquivos e no final do nome, adicione .cer para o arquivo ca-bundle e .key para o private-key.

Ficará assim:

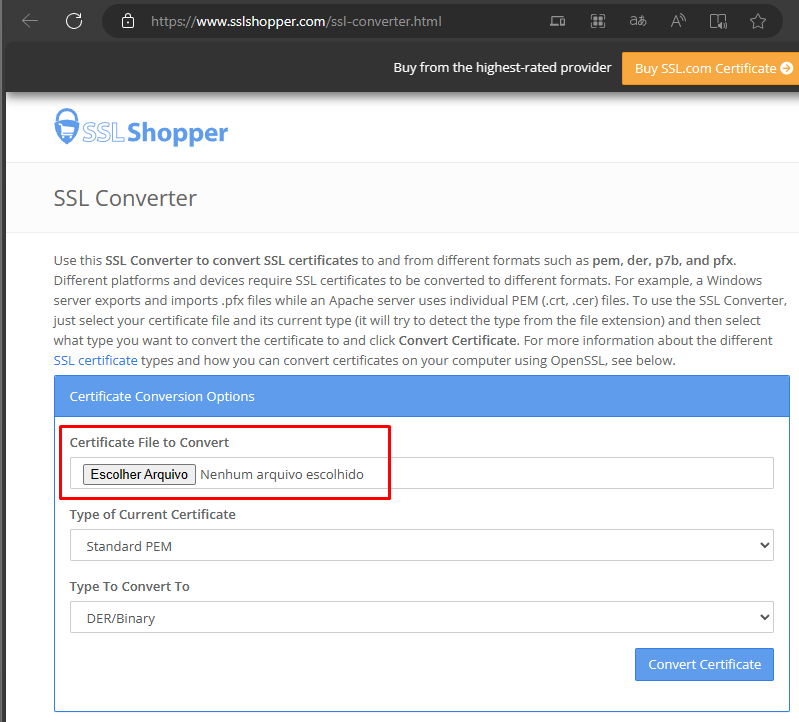
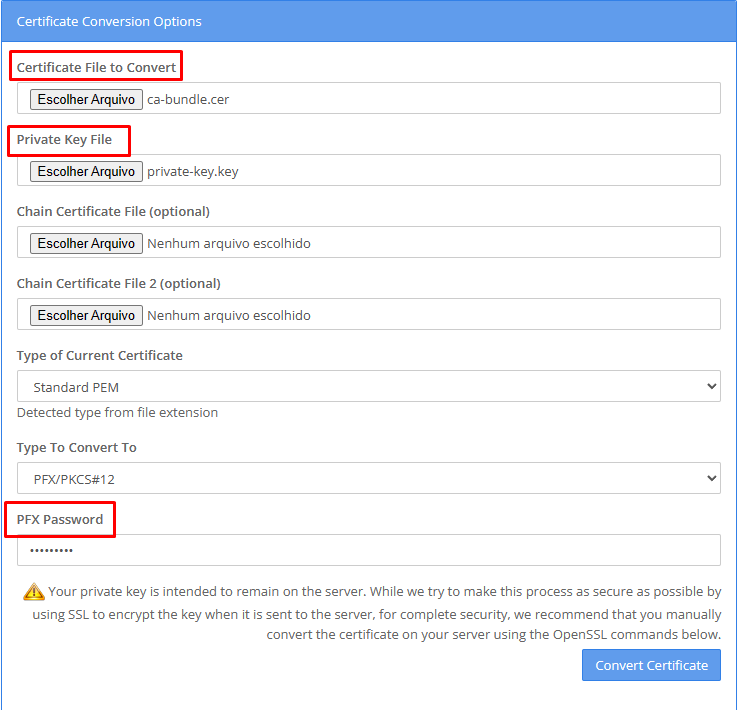
Com as alterações feitas, vamos ao outro site, o sslshopper, onde vamos unificar os arquivos .cer e .key apra criar o .pfx, que o arquivo a ser utilizado nos webapps.
Clique em escolher arquivo e selecione o arquivo ca-bundle.cer.

No campo Type To Convert To, altere para PFX.
Em private key file, carregue o arquivo private-key.key.
Em PFX Password, adicione uma senha, esse senha será utiliza somente uma vez, quando forem importar o certificado no portal do seu WebApp.
Ficará mais ou menos assim:

Clique em Convert Certificate.
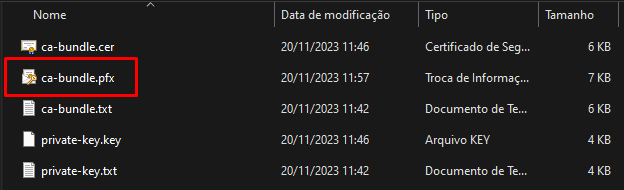
Com isso o arquivo de extensão .pfx será gerado, e estará pronto para ser utilizado nas suas aplicações, com validade de 90 dias.

Quando este expirar, é só gerar um novo seguindo este passo a passo.

Procedimento prático e rápido, gostei!