
Olá, pessoal! Hoje vou apresentar uma ferramenta super interessante para quem trabalha com React e quer garantir que o código está o mais otimizado possível. O React Scan é uma ferramenta desenvolvida pela equipe do Million.js, com o objetivo de escanear seu projeto React e apontar problemas de performance que podem estar impactando sua aplicação. Vamos dar uma olhada em como ela funciona e como você pode integrá-la ao seu fluxo de trabalho!
O que é o React Scan?
O React Scan é uma ferramenta que analisa seu código React em busca de práticas que possam comprometer a performance da aplicação. Ele verifica padrões comuns que podem ser otimizados, como:
- Componentes que re-renderizam desnecessariamente.
- Uso ineficiente de hooks.
- Problemas de memoização e dependências mal configuradas.
O grande diferencial dessa ferramenta é que ela foca em otimizações de nível prático, ajudando tanto iniciantes quanto desenvolvedores experientes a identificar gargalos.
Como instalar o React Scan?
Vamos começar colocando a ferramenta para rodar no seu projeto.
1. Pré-requisitos
Certifique-se de que você já tem o Node.js instalado na sua máquina. Caso não tenha, baixe e instale.
2. Instalação
No terminal, navegue até o diretório do seu projeto React e instale o React Scan como dependência de desenvolvimento:
npm install --save-dev react-scanOu, se estiver utilizando o Yarn:
yarn add --dev react-scan Como usar o React Scan no seu projeto
Executando o React Scan
Depois de instalado, você pode rodar a ferramenta diretamente pelo terminal com o comando:
npx react-scan .O `. ` indica que ele deve escanear o diretório atual.
O que esperar?
O React Scan vai gerar um relatório detalhado apontando possíveis problemas no código. Ele destaca pontos como:
- Componentes sem memoização: Indica onde você pode usar React.memo ou useMemo para evitar re-renderizações desnecessárias.
- Dependências faltantes em hooks: Verifica se o useEffect ou outros hooks estão corretamente configurados.
- Loops ou cálculos complexos no render: Aponta trechos que podem ser otimizados para melhorar a performance.
Exemplo de Uso na Prática
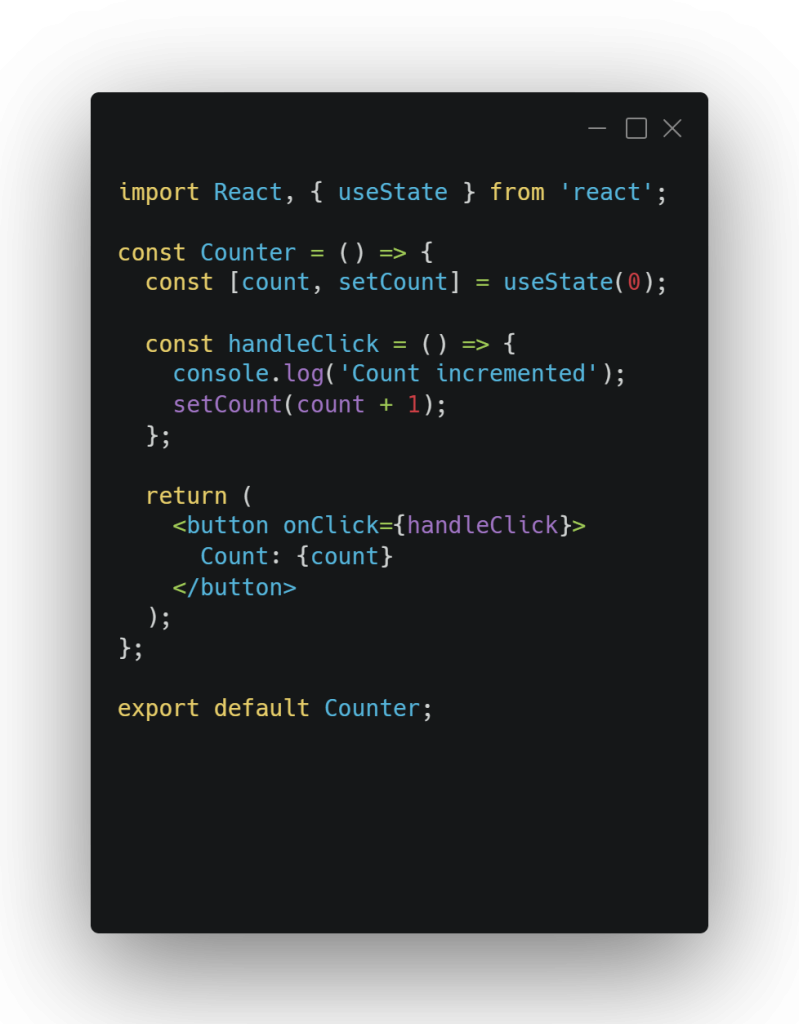
Código Antes da Análise

Problema Detectado pelo React Scan
- O componente Counter re-renderiza sempre que o estado muda, mas o console.log pode ser evitado com useCallback.
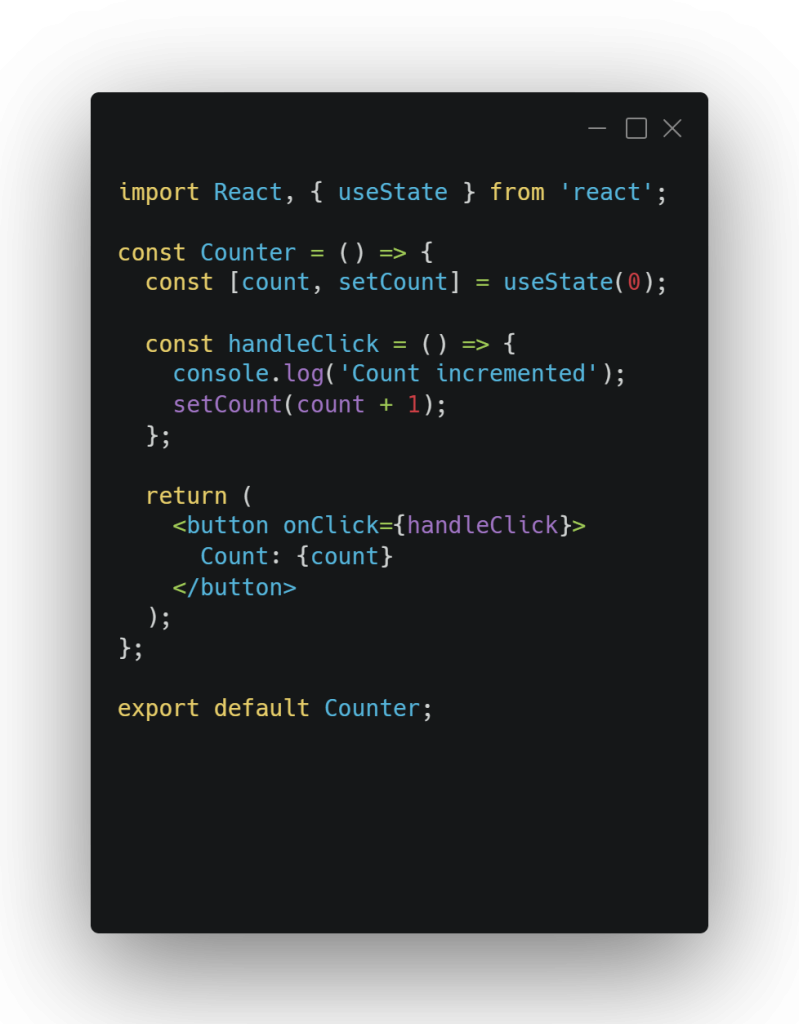
Código Após a Otimização

Por que usar o React Scan?
- Economia de tempo: Você não precisa gastar horas debugando manualmente os problemas.
- Melhora a performance: Ajuda a identificar otimizações que podem tornar sua aplicação mais rápida.
- Feedback educativo: Explica os problemas encontrados, tornando a ferramenta uma boa aliada para aprendizado.
Conclusão
O React Scan é uma ferramenta poderosa para desenvolvedores que desejam ir além do básico no desenvolvimento de aplicações React. Ele ajuda a garantir que seu código esteja sempre seguindo boas práticas de performance, o que é essencial para aplicações escaláveis.
Ficou curioso? Experimente no seu próximo projeto e veja como ele pode melhorar a performance da sua aplicação! 😊
Você já usou o React Scan ou alguma outra ferramenta de análise de código? Compartilhe sua experiência nos comentários! 🚀

Seja o primeiro a comentar