
Você provavelmente já precisou lidar com uma grande quantidade de dados na web em algum momento da sua carreira.
A tarefa parece simples, listar os resultados de um banco de dados qualquer em uma página web. Porém como diz um proverbio alemão, “o diabo mora nos detalhes”.
Para os exemplos a seguir, criei uma aplicação em angular. Todo o código aqui descrito você pode encontrar nesse repositório https://github.com/quatoo/angular-sdk-scrolling-implementation e vamos usar a ferramenta de performance do Chrome para analisar os resultados.
Bom então vamos lá, tarefa simples, carregar uma lista do banco de dados! Como banco de dados não é nosso foco no momento, simulei alguns dados falsos com um loop.
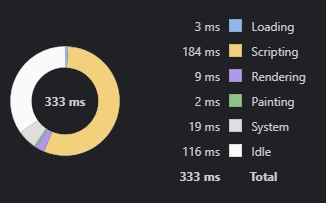
Performance:

Desconsiderando “Idle time” temos 217 milissegundos, nada mal! Um ótimo tempo de carregamento para nossa página. 👍🏻
Show! Porém 50 registros não é um caso muito realista 😂, então vamos aumentar esse número para uns cem mil registros.
Agora sim estamos um pouco mais próximos da realidade.
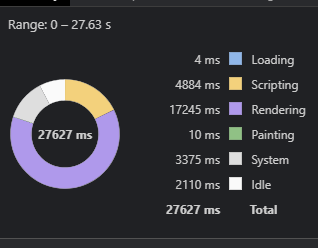
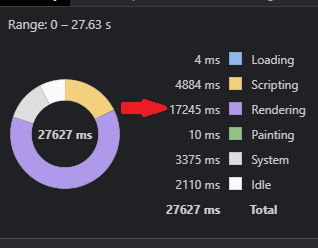
Performance:


Desconsiderando “Idle time” temos 25,7 segundos. 😡
Certo, mas por que isso é importante? 25 segundos nem é tanto tempo assim.
Em “Why does speed matters” Chris Anstey, Bojan Pavic e Jeremy Wagner explicam as desvantagens que uma página lenta traz para o usuário e como afeta a performance financeira do negócio. Embora o foco do artigo seja o ecossistema mobile, eles explicam como a performance geral dos sites influencia diretamente no aumento do engajamento dos usuários. Recomendo a leitura do artigo na íntegra.
Ok Filipe, mas porque eu preciso me preocupar com isso?
Eu acredito que temos uma responsabilidade com nossos usuários, afinal de contas, nosso trabalho é entregar ferramentas que PESSOAS irão interagir. Desenvolvimento é sobre pessoas, é sobre experiências! Somos diretamente responsáveis pela experiência que os usuários terão com o produto que desenvolvemos.
Um exemplo.
Seu contador te liga as 22:58:00 do último dia para finalizar a declaração do imposto de renda. Ele diz que você esqueceu de enviar um informe necessário para completar a sua declaração. Sem esse informe, você pagará uma multa violenta. (22:58:40)
Agora imagine que o exemplo que estamos montando seja a página do banco que contêm esse informe. Daí você corre para o notebook o mais rápido possível, tropeça em alguma coisa, (22:59:25) liga o PC e digita o endereço da nossa página. (22:59:35)
Lembram que nossa página leva 25 segundos para carregar? Então… 23:00:00 🤷🏻♂️
Na matéria que citei, temos outros exemplos de como o desempenho impacta significativamente os resultados financeiros das empresas que focaram nessa estratégia. Veja os exemplos do Pinterest, COOK, BBC, Mobify etc.
Certo, então como podemos melhorar o carregamento da página? Primeiro, precisamos identificar o gargalo de performance. Olhando novamente o tempo total de carregamento vemos que 68% do tempo de carregamento é gasto desenhando a página. Fazendo a alegria dos meus colegas de infra, nesse caso não adianta aumentar a capacidade do servidor 😅

”Rendering” é um item que depende da capacidade computacional do dispositivo do usuário. Ahh! Um detalhe importante, estou rodando nosso exemplo num I7 de 9ª geração, 16Gb RAM com navegador configurado com acelerador gráfico 💩
Ok, então o que podemos fazer? Que tal “quebrar” esse monstro de cem mil linhas em vários monstrinhos menores para que o pobre PC do usuário não frite? 👍🏻

Aqui eu implementei uma paginação simples para nosso exemplo. Ainda estamos lidando com esse monstro de cem mil linhas, porém só desenhamos o pedaço da lista que cabe na tela do usuário, assim o dispositivo não precisa renderizar informação que não é útil no momento. Caso nosso usuário precise da informação que está no meio da lista, ele pode navegar com os botões na base da tabela.
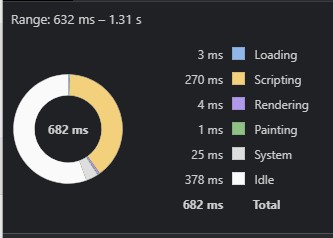
Performance:

Desconsiderando “Idle time” temos 304 milissegundos.
Podemos ver que é uma estratégia efetiva. Resolvemos o problema de renderização. Ótimo, agora é só colocar em produção, certo?
Não exatamente. Embora a solução resolva questão de renderização, esse estilo de navegação não é muito eficaz do ponto de vista da experiencia do usuário.
Voltando ao nosso exemplo da declaração do imposto de renda, vamos supor que a informação que você precisa não esteja logo nas primeiras páginas, você precisará caçar a informação e ficar clicando até encontrar a página correta.
Então como podemos melhorar a experiência do usuário sem quebrar o navegador?
Podemos paginar os dados sem que o usuário perceba 😲
Paginar é o mesmo que destruir porções da lista que não estão visíveis e renderizar a porção que o usuário deseja visualizar.
CDK-Scroll
O CDK-Scroll faz algo semelhante por debaixo dos panos, reparem que um dos itens que precisamos informar para o SCROLL é o tamanho de cada item da lista em pixels.
itemSize="34"Com essa informação, o SCROLL calcula qual deve ser a quantidade de itens visíveis para o usuário e destrói os itens que saírem da visualização.
https://www.talkingdotnet.com/angular-7-virtual-scrolling-and-drag-and-drop-features/
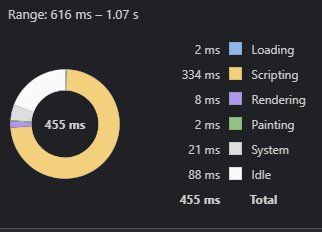
Performance:

Estamos carregando cem mil registros do banco de dados e deixando nossa tela pronta para interação em um terço de segundo. 👍🏻
Você também pode requisitar sua fonte de dados sob demanda e criar aquele efeito de scroll infinito muito bem difundido pelas redes sociais.
Espero que esse post tenha te inspirado a criar produtos incríveis, recomendo também a leitura completa das referencias desse post.
Abraços e até uma próxima 👋🏻




Seja o primeiro a comentar