
Antes de mais nada, o TypeScript não é uma linguagem de programação como muitos pensam. Ela é, na verdade, um superset da linguagem JavaScript. Essa ferramenta é desenvolvida e mantida pela Microsoft. Ela fornece os tipos estáticos ao nosso amado (ou nem tanto) JavaScript.
A tipagem estática facilita muito o trabalho do desenvolvedor, principalmente quando você precisa dar manutenção em um código que não foi você que escreveu. A tipagem fornecida pelo Typescript traz mais previsibilidade e segurança na hora de escrever o código.
É importante ressaltar que todo código TypeScript precisa ser transpilado para JavaScript. Por padrão, os navegadores não entendem código escrito em TypeScript, por isso a necessidade de transpilar para JavaScript. Ou seja, no fim tudo vira JavaScript.
Tipos primitivos
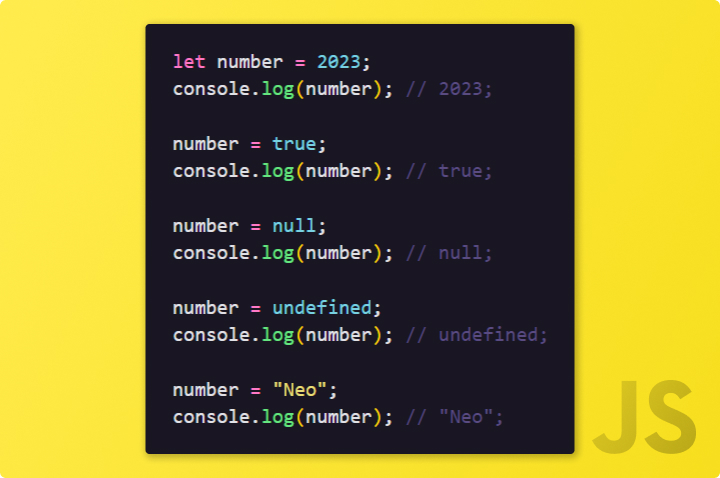
O JavaScript possui 6 tipos primitivos, sendo eles: String, Number, Boolean, Null, undefined e Symbol. Todavia, o Javascript não possui tipagem forte, ela possui uma tipagem dinâmica onde uma mesma variável pode mudar de tipo conforme seu valor é alterado, o que nos permite realizar operações como a do exemplo abaixo.

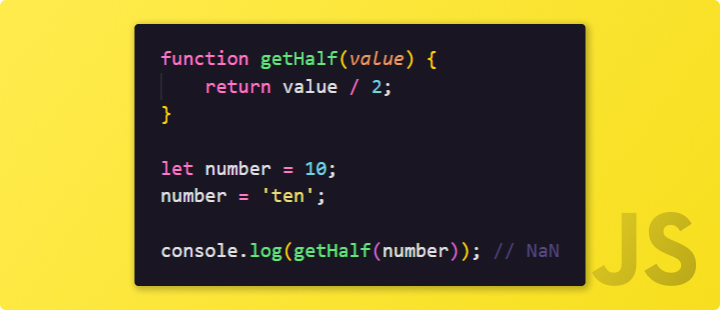
Com a tipagem dinâmica, é muito fácil você “quebrar” o código por estar lidando com uma variável achando que ela é do tipo X mas na verdade é do tipo Y.

Você pode estar pensando que o exemplo acima é muito exagerado e nunca vai acontecer, mas eu te digo, acontece. E esse é apenas um dos vários casos e exemplos em que a falta de tipagem pode causar bugs.
Tipos estáticos com o Typescript
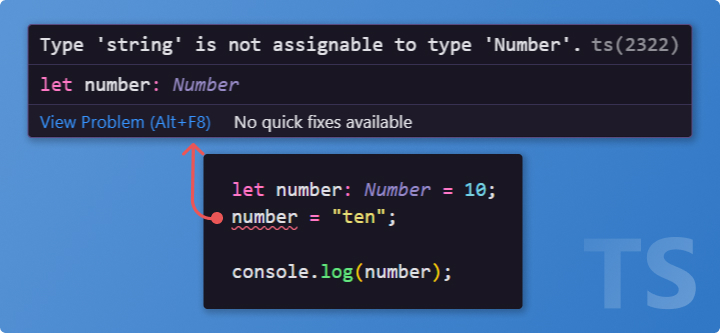
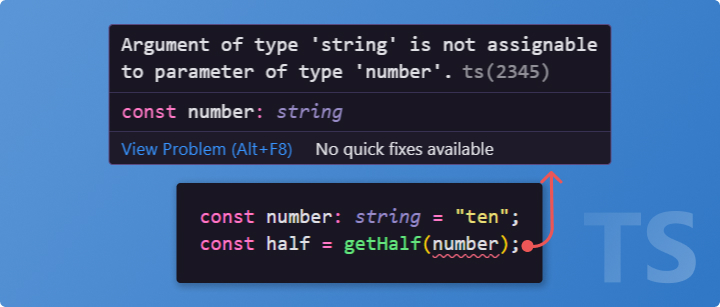
Para solucionar esse problema de tipagem, existe o Typescript. Veja o mesmo código do primeiro exemplo, porém com Typescript dessa vez.

O Typescript juntamente da sua IDE (nesse exemplo estou usando Vscode) indicará o erro “Type ‘string’ is not assignable to type ‘Number’”, ou seja, o valor ‘string’ não é assinável para o tipo ‘Number’, esse erro acontece porque estou tentando atribuir um valor do tipo String a uma variável do tipo Number. O mesmo exemplo é válido para variáveis de qualquer outro tipo (primitivo ou não).
Inferência de tipo
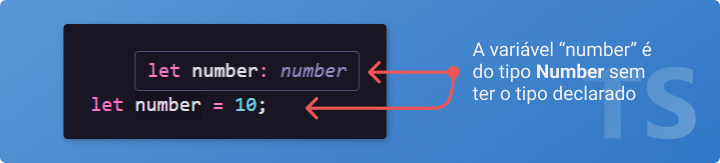
O Typescript possui uma feature onde a variável ou retorno de uma função consegue identificar o tipo baseado no seu valor inicial (ou no valor de retorno no caso da função), essa tipagem “automática” é conhecida como inferência de tipo.

Interfaces e tipos
No Typescript é possível também, criar seus próprios tipos (type) e interfaces.
Interfaces
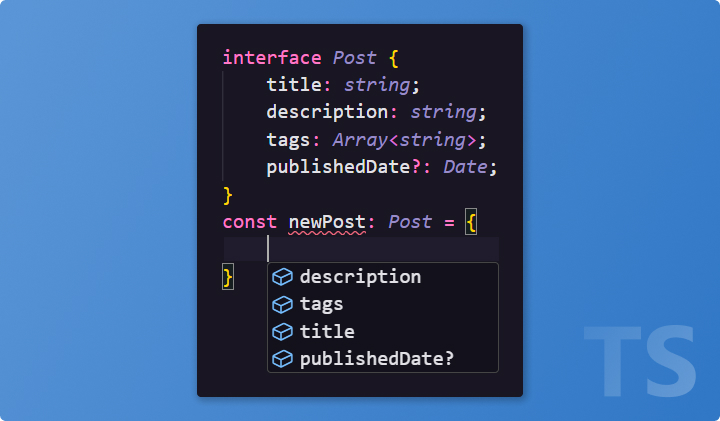
As interfaces são “modelos” que ditam as propriedades de um objeto.

A interface prevê um modelo, enquanto o objeto newPost não satisfazer a interface, a IDE acusará erro (sublinhado vermelho), esse erro fornecido pelo Typescript juntamente da IDE, previne problemas como o do segundo exemplo em Javascript que mostrei logo acima.
Note que a propriedade publishedDate está com uma interrogação antes dos dois pontos, isso indica que essa propriedade não é obrigatória nesta interface, logo, o objeto que segue essa interface não precisa necessariamente possuir essa propriedade.
Type
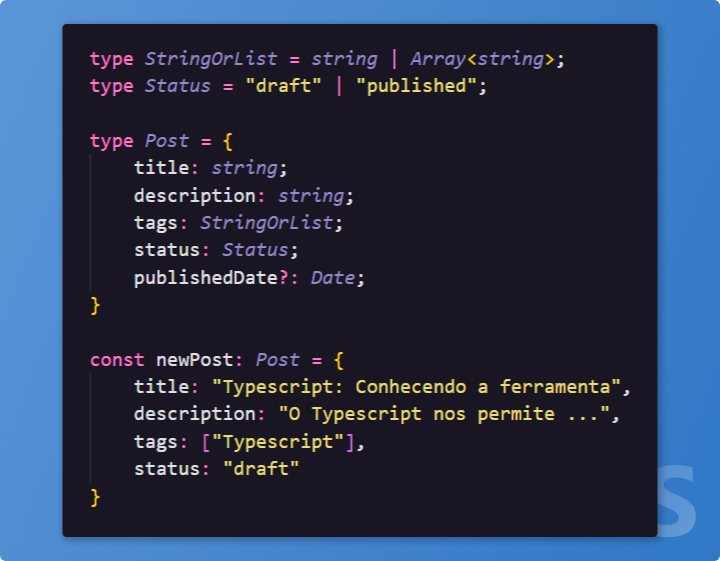
Com o type você também consegue declarar um “modelo” assim como a interface. Mas o type vai além disso, ele é muito mais flexível.
Veja alguns exemplos de tipos que podem ser criadas com o type.

Tipagem em parâmetros de funções
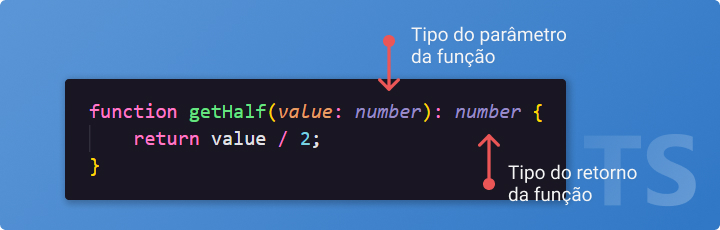
Com Typescript você pode informar o tipo do parâmetro de uma função, dessa forma, não ocorrerá erros ao receber um parâmetro com o tipo diferente do esperado. Também é possível informar o tipo do retorno da função, desse forma, o código terá mais previsibilidade com a IDE te ajudando a não retornar um valor do tipo errado.


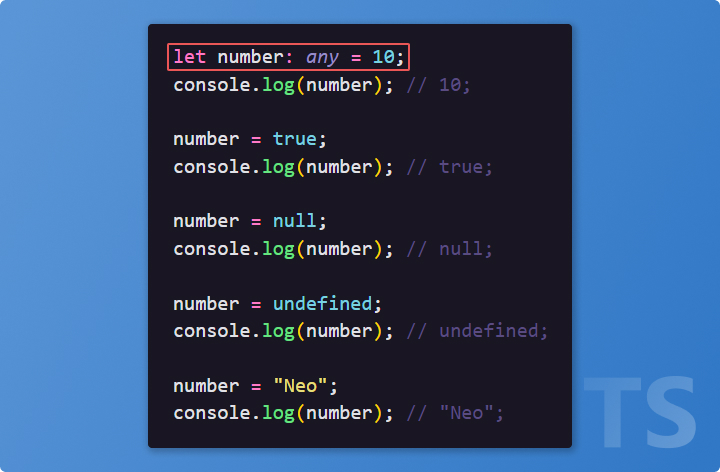
Any, o grande “vilão”
As vezes, nos deparamos com variáveis, objetos, funções (parâmetro ou retorno) ou classes do tipo any. Com o any, perdemos todo o poder do Typescript, porque qualquer tipo satisfaz o any. Quando ousamos, temos as mesmas inseguranças de usar a tipagem dinâmica do Javascript, perdemos a previsibilidade dos tipos de variáveis, parâmetros de funções e etc.

Na grande maioria dos casos, você deve evitar o any. Mas existem momentos em que criar o tipo vai ser tão difícil (por exemplo quando estamos lidando com bibliotecas externas, ou respostas de api externas) que você vai acabar recorrendo ao any (e tudo bem).
Conclusão
Espero que com esse post eu tenha conseguido aguçar a sua curiosidade sobre a ferramenta. O conteúdo mostrado nesse post é apenas uma introdução ao Typescript. Te convido a se aprofundar uma pouco mais no conhecimento dessa ferramenta incrível lendo a documentação oficial (link nas referências).



Seja o primeiro a comentar